Hiện nay, trên một số trang web - blog - diễn đàn các bạn sẽ gặp các banner quảng cáo quảng bá thương hiệu, sản phẩm xuất hiện trượt dọc 2 ...
Hiện nay, trên một số trang web - blog - diễn đàn các bạn sẽ gặp các banner quảng cáo quảng bá thương hiệu, sản phẩm xuất hiện trượt dọc 2 bên web - blog. Quảng cáo 2 bên đó không những nhằm mục đích quảng bá mà ocn2 làm tô điểm phần nào cho giao diện web - blog.

Hôm nay xin chia sẻ với các bạn thủ thuật nhỏ này. Với banner quảng cáo chạy dọc 2 bên web - blog này hi vọng sẽ làm nổi bật blogspot của bạn.
Cách làm như sau :
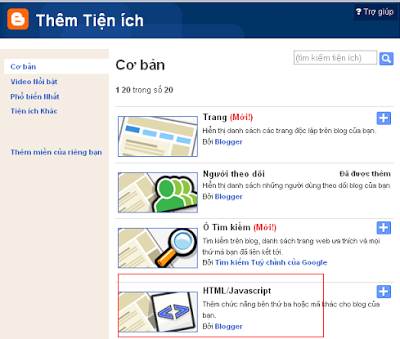
Bước 1: Đăng nhập vào blog ---> Chọn bố cục ---> thêm tiện ích HTML

phần khung màu đỏ
Bước 2: Bạn dán tất cả đoạn code bên dưới vào.
<div style="position: fixed; right: 0%; top: 0%;">
<a href="địa chỉ web - blog" target="_blank"><img alt="thegioinhadat79" src="Link Hình Ảnh" /></a></div>
<div style="left: 0%; position: fixed; top: 0%;">
<a href="địa chỉ web - blog" target="_blank"><img alt="thegioinhadat79" src="Link Hình Ảnh" /></a></div>
Bước 3: Bây giờ các bạn thay đổi địa chỉ web - blog (màu đỏ) và link hình ảnh (màu xanh) mà bạn muốn.
Cuối cùng bấm lưu lại là xong.
Bây giờ các bạn có thể xem blog hoặc F5 trang lại để thưởng thức nha.
Các bạn nên để hình động dang xxx.gif để web - blog thêm phần hấp dẫn hơn.
Chúc thành công.
Nếu thấy thích thì vui lòng để lại lời nhận xét nhé.
Cám ơn các bạn rất nhiều




cám ơn bạn rất nhiều hehe
Trả lờiXóa